Creating a successful mobile app requires a well-defined design brief that articulates the project’s goals, target audience, and desired functionality. A comprehensive mobile app design brief template can provide a structured framework to guide the design process, ensuring that all stakeholders are aligned and the final product meets expectations. By outlining key aspects such as user experience, technical specifications, and branding guidelines, a design brief serves as a roadmap for the design team and a foundation for successful app development.
Key Elements of a Mobile App Design Brief
A comprehensive mobile app design brief typically covers the following elements:

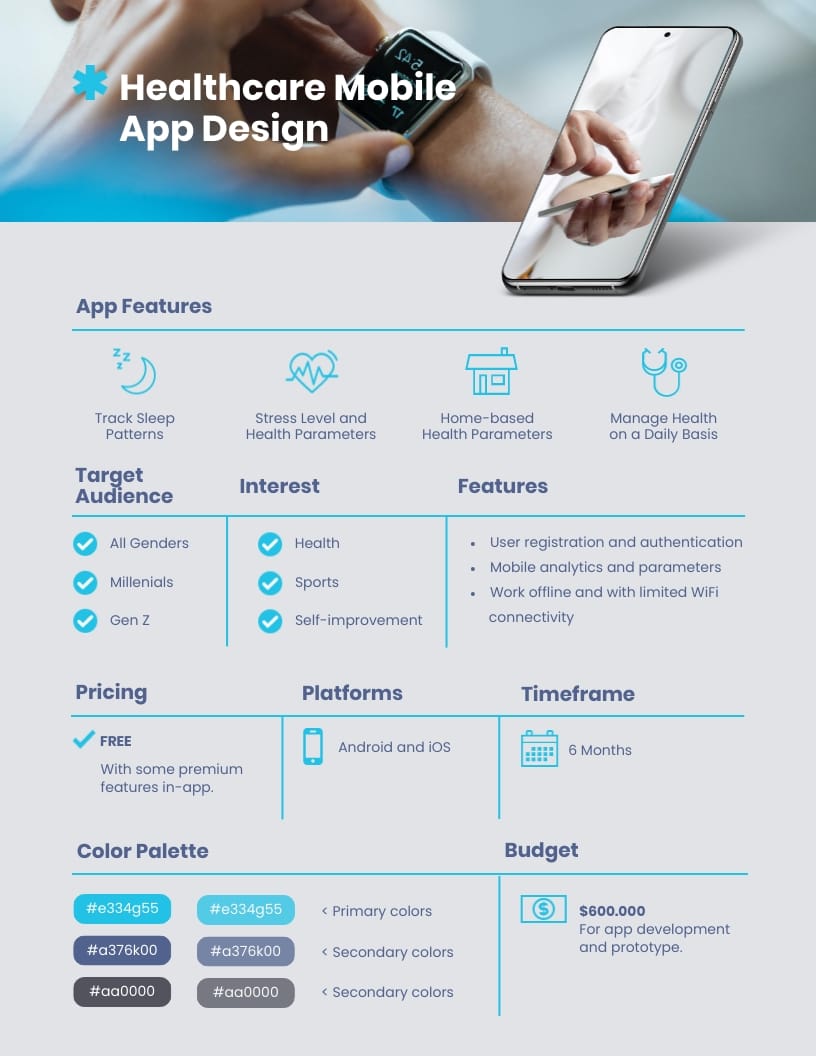
**Project Overview:** This section provides an overview of the project, including the app’s purpose, goals, and target audience. It defines the problem that the app aims to solve and outlines the desired outcomes.
**User Experience (UX):** UX design focuses on creating a user-friendly and intuitive interface. The design brief should outline the user flows, screen designs, and interactions that will guide users through the app seamlessly.
**Technical Specifications:** This section outlines the technical requirements of the app, such as operating system compatibility, hardware capabilities, and performance expectations. It ensures that the app meets the necessary technical standards and provides a smooth user experience across different devices.
**Branding Guidelines:** If the app is part of an existing brand, the design brief must adhere to the brand’s visual identity guidelines. This includes colors, fonts, logos, and overall aesthetic.
Essential Steps for Creating a Mobile App Design Brief
To create an effective mobile app design brief, follow these steps:
**Define the Project Scope:** Clearly state the purpose of the app and its intended users. Define the problem it will solve and the desired outcomes.
**Conduct User Research:** Understand the target audience’s needs, preferences, and expectations through surveys, interviews, or focus groups.
**Establish UX Guidelines:** Outline the user interface design principles, including navigation, information architecture, and interaction design.
**Set Technical Requirements:** Specify the operating systems, hardware specifications, and performance targets that the app should meet.
**Review and Refine:** Share the design brief with stakeholders for feedback and make necessary revisions to ensure alignment and clarity.
Conclusion
A well-crafted mobile app design brief template serves as an invaluable guide throughout the design process. By providing a structured framework for outlining the project’s goals, target audience, and desired functionality, it enables all stakeholders to be on the same page and collaborate effectively. A comprehensive design brief lays the groundwork for a successful app development project, resulting in a user-friendly, technically sound, and brand-aligned mobile application.
Remember, a mobile app design brief template is not a one-size-fits-all solution. Tailor it to the specific requirements of your project to ensure that it effectively communicates the project’s vision and sets the stage for success.